Your humble author has returned. And on my trip up to Boston I took plenty of photos with my Nexus 5X, a Google-designed smartphone. That is correct, this designer does not use an iPhone. But I am aware of the latest things coming out of Apple—after all this is being typed up on a Mac—and so the larger screen size caught my attention.
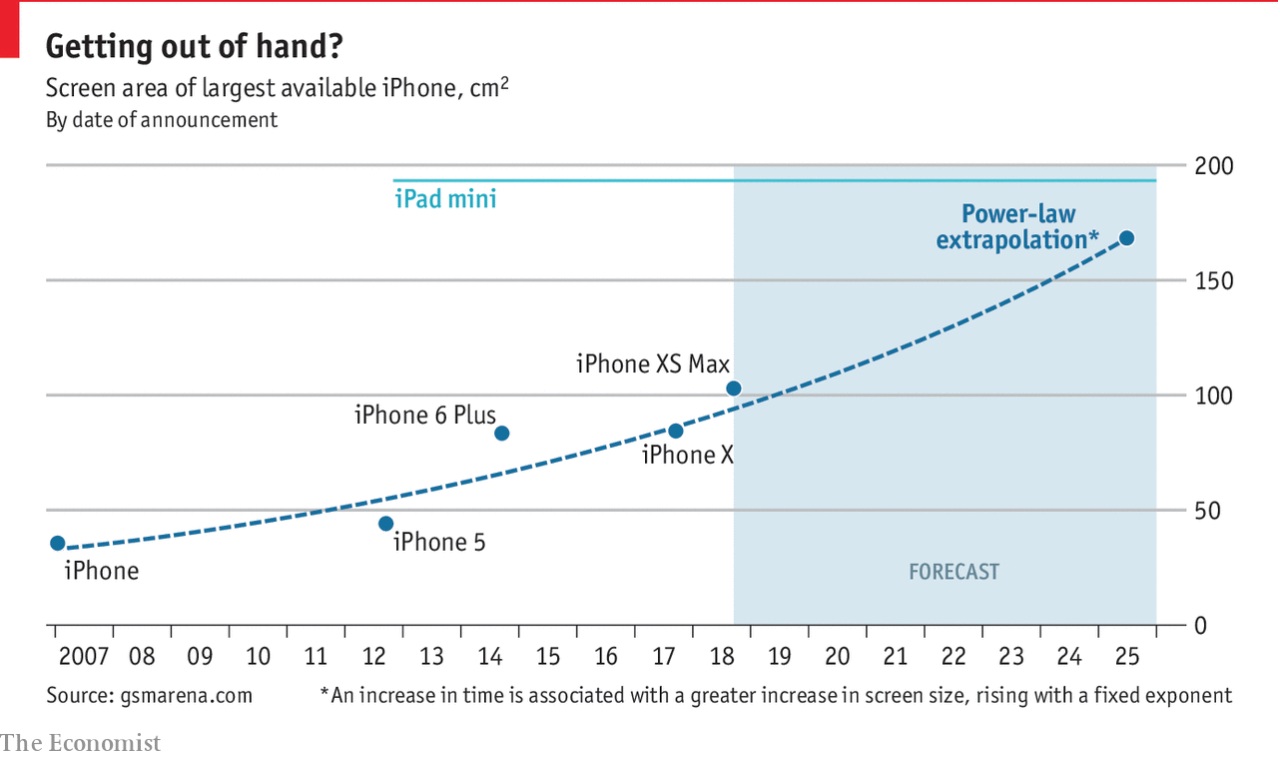
The Economist put together a piece looking at the screen sizes of the iPhone models over the years and then used that to project into the future the likely sizes of the phone’s display.

Now the article hints at what I would be particularly interested in: the screen sizes of comparable Android models. How have they changed over the years? I still cling to my smaller screen size mobile as I am not a fan of the phablet.
The chart itself is simple and well done, plotting the models without any fuss. But the most important part is the benchmark line of the iPad mini’s screen size. And the user can clearly see the forecast merger of the sizes.
Credit for the piece goes to the Economist Data Team.

