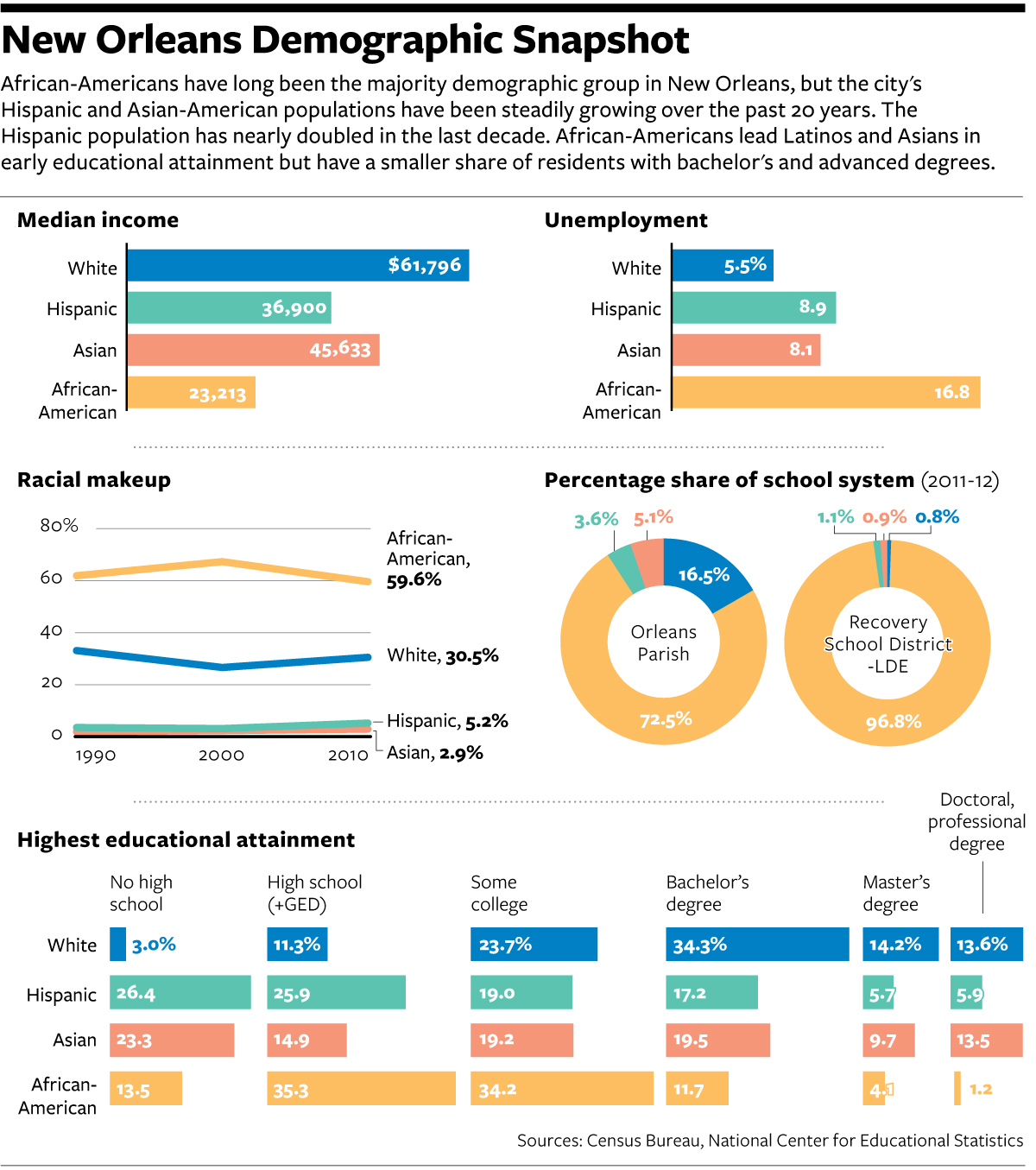
Nine years after the impact of Hurricane Katrina upon the city of New Orleans, the touristy French Quarter has returned according to an article in the National Journal. However, the new New Orleans beyond the French Quarter is different from what once was. In short, the new city is whiter and more Hispanic.
And while this graphic that accompanies the piece does a fair job of showing the title, a snapshot, I wish the focus would have been on more of a comparison between pre and post, old and new.

I would not necessarily chosen the same components to tell the story. But, I really want to see more direct comparisons of even just the 2000 census and data to that of 2010.
Credit for the piece goes to the National Journal’s graphics department.