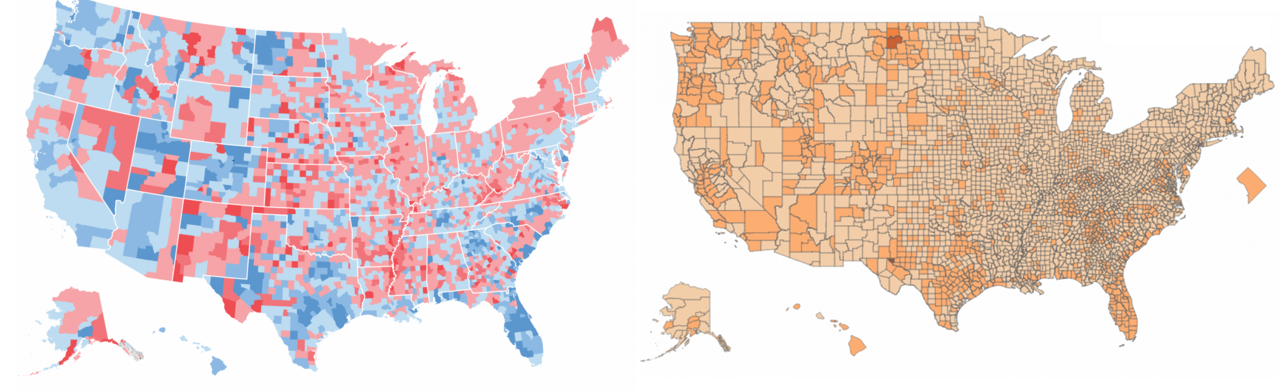
Today’s piece features a critique of the data visualisation world from Christopher Ingraham at the Washington Post. It centres on the difference between these two maps. The one on the left is Ingraham’s and the one on the right from the Pew Charitable Trusts.

I do not want to spoil or ruin the article for you—it’s a short read after all. But the crux of the argument, which I believe extends beyond maps, is that despite the proliferation of tools to visualise data, one still needs to understand the principles behind it to create meaningful work. Anybody can put words to paper—look at this blog after all—but the truly great writers have the education and the experience to move and motivate people. And the same holds true for designers of data visualisation. And designers even more broadly.
If I have to add one design critique to Ingraham’s work, I would also add that design decisions like colours and map type also play a role in creating legible pieces. The grey lines in the Pew map versus the white lines in the Post’s make it difficult to read the colours in the smaller, eastern counties of the United States.
Credit for the Washington Post piece goes to Christopher Ingraham.
Credit for the Pew Charitable Trusts piece goes to Pew’s graphics department.
