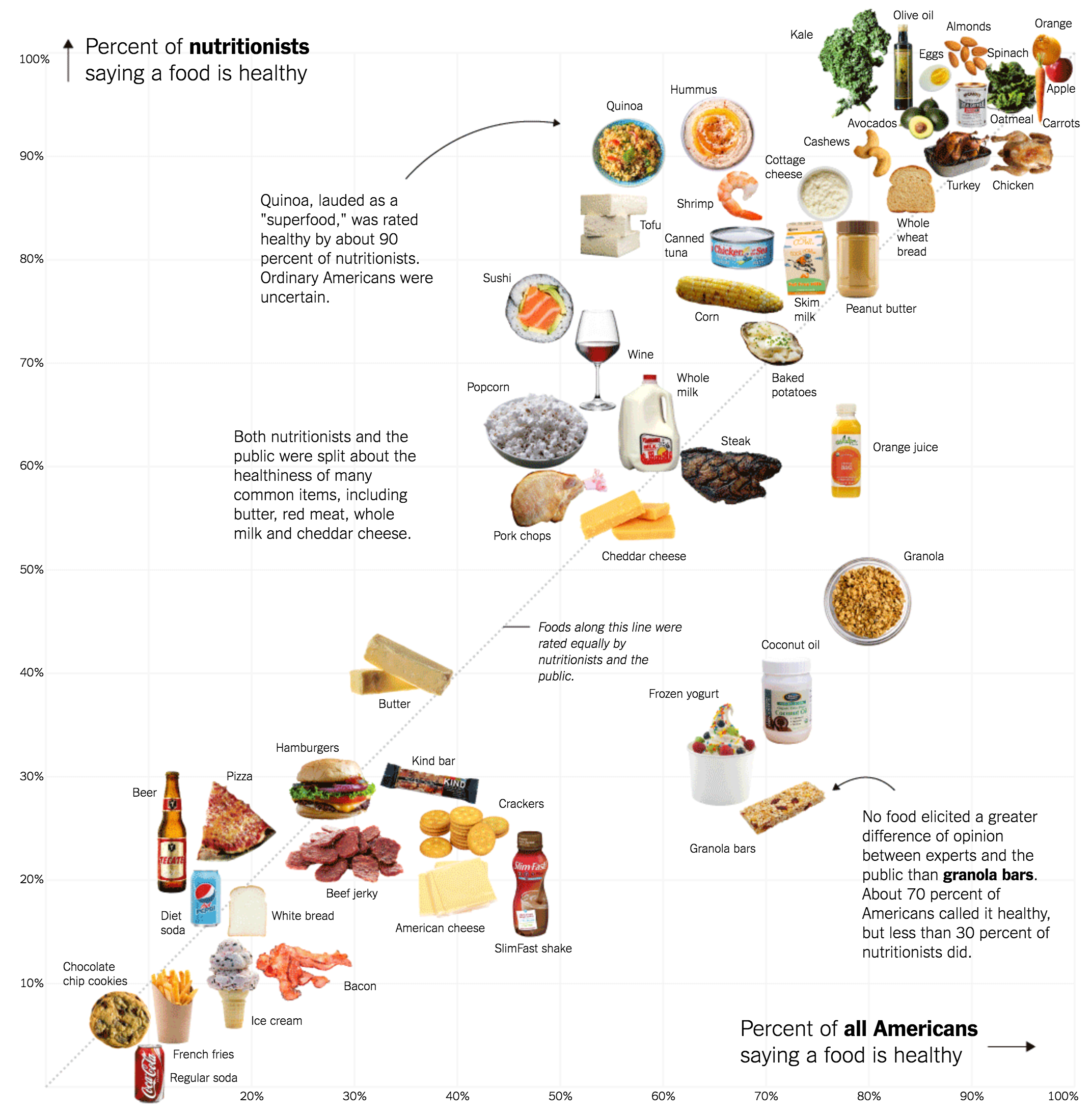
Happy Friday after the election. Now that we have had our fill on sweets and bitters, we probably need to move towards a more balanced, more moderate diet. A couple of months ago the New York Times put together this scatter plot from the difference between public and nutritionist opinion on whether certain common foods are healthy.
I normally do not comment on the design of my Friday posts, since I intend them to be on the lighter, more humourous side of things. But this piece interests me, because despite the seriousness of the subject matter I find it lighter and less serious. Why? After studying it, I think it is because of the inclusion of photographs of the items. With the labels still present, I am left thinking that a small dot would be equally effective in communicating what falls where.

But more importantly, look at the sizes of the images relative to the plot. Take the bowls of granola or popcorn, for example. They occupy almost an entire square; the actual value could be anywhere with the 10 percentage point range either vertically or horizontally. And for those two, it does not matter a great deal. Each falls firmly on one side of the line. But what about butter? Kind bars? Cheddar cheese? The large graphic size straddles the line, but because the designers opted for photos over more precise dots, we cannot ascertain whether these foods fall on one side of the line or the other.
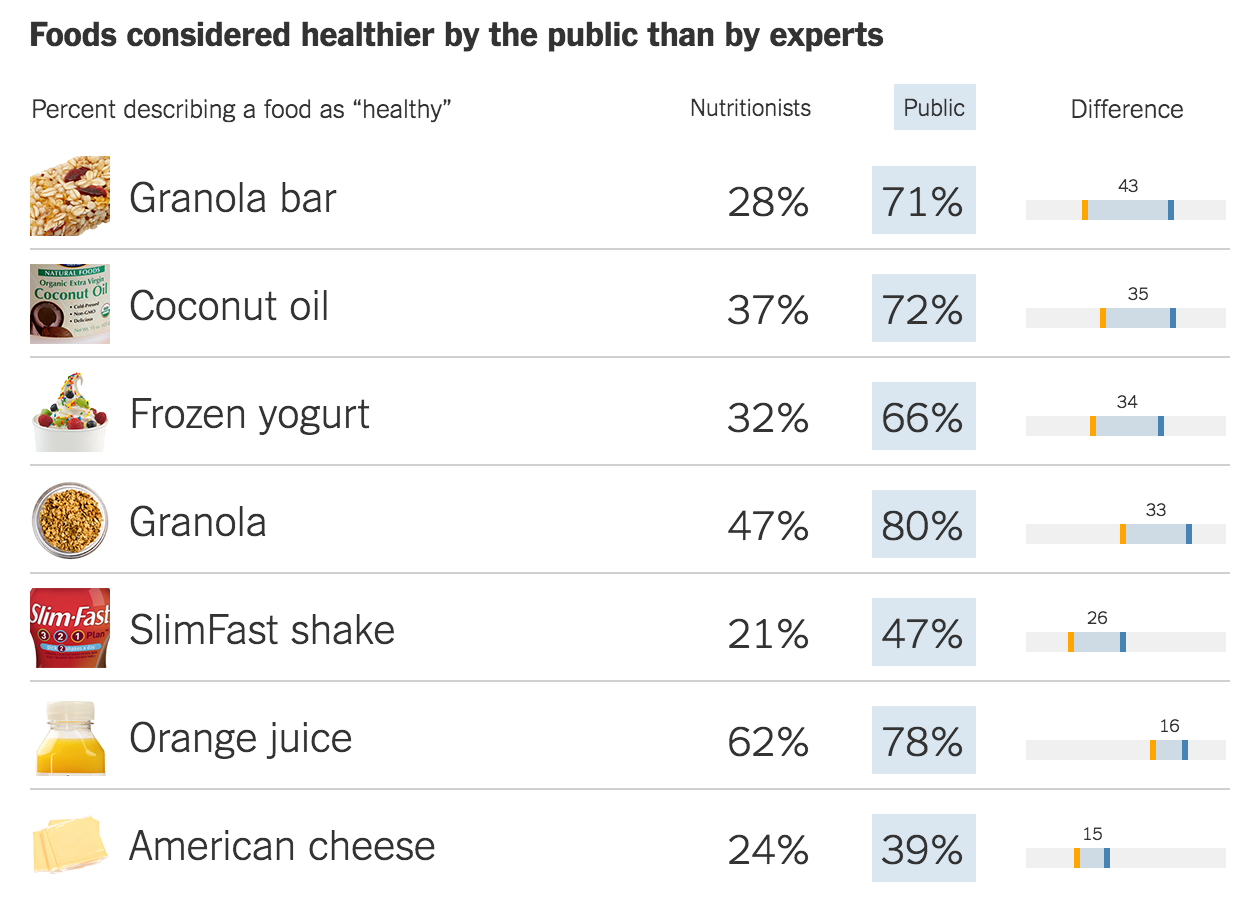
The point is that the graphics and design of a piece can influence the perceived seriousness of a piece. An image of a can of Coca-Cola certainly can be more engaging than a 10-pixel dot. But the precision of the dot over the image can also be engaging to the right audience, an audience interested in the data behind the story. There are ways of integrating both, because later on in the same article, we see a means of doing just that.

Here the image provides supplemental information. Just what does a granola bar look like? Well here you can see it. But even here, despite the smaller size and cropped dimensions, the photographs steal a bit of emphasis from the numbers and the charts to the right. (For things like SlimFast, that is no surprise, because the package is designed to capture your attention.)
At the end of the day, the piece interests me because the data interests me. And the story interests me. And I generally like the data visualisation forms the designers chose. But I keep getting hung up the photographs. And not in a good way. What do you think? Do the photos add to the story? Do they make the data clearer?
Credit for the piece goes to Kevin Quealy and Margot Sanger-Katz.