As Russia redeploys its forces in and around Ukraine, you can expect to hear more about how they are attempting to reconstitute their battalion tactical groups. But what exactly is a battalion tactical group?
Recently in Russia, the army has been reorganised increasingly away from regiments and divisions and towards smaller, more integrated units that theoretically can operate more independently: battalion tactical groups. They typically comprise less than a thousand soldiers, about 200 of which are infantry. But they also include a number of tanks, infantry fighting vehicles (IFVs), armoured personnel carriers (APCs), artillery, and other support units.
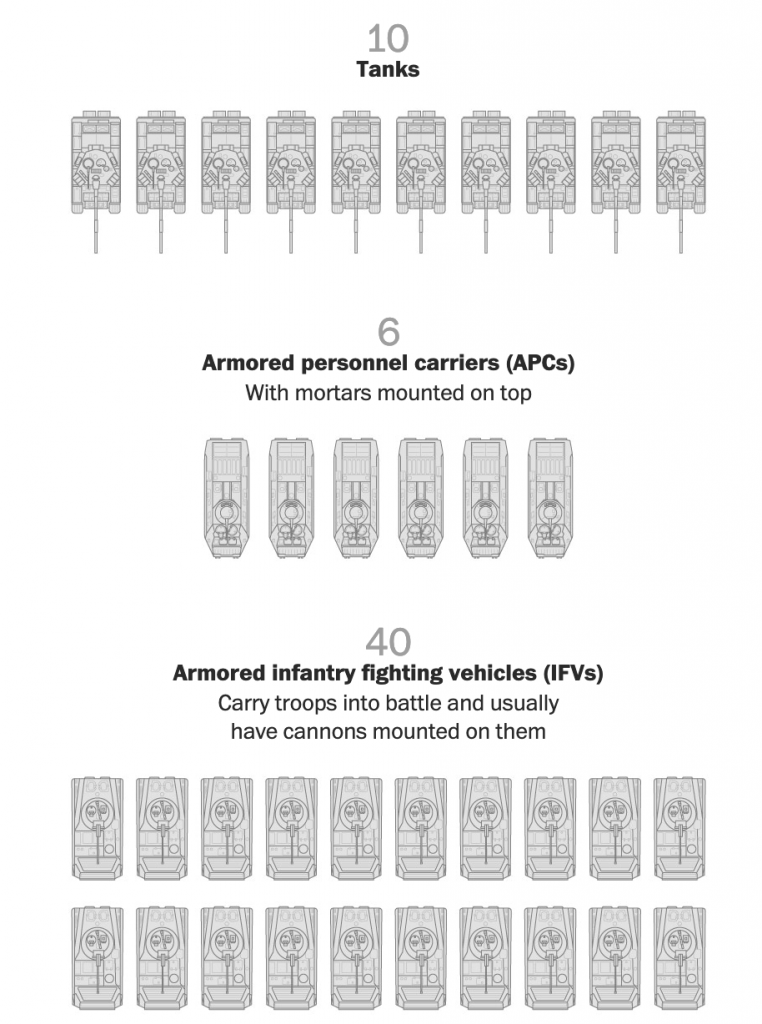
In an article from two weeks ago, the Washington Post explained why the Russian army had stalled out in Ukraine. And as part of that, they explained what a battalion tactical group is with a nice illustration.

Russia’s problem is that in the first month of the war, Ukrainian anti-armour weapons like US-made Javelins and UK-made NLAWs have ripped apart Russian tanks, IFVs, and APCs. Atop that, Ukrainian drones and artillery took out more armour. The units that Russia withdrew from Ukraine now have to be rebuilt and resupplied. Once fresh, Russia can deploy these into the Donbas and southern Ukraine.
This graphic isn’t terribly complicated, but the nice illustrations go a long way to showing what comprises a battalion tactical group. And when you see photos of five or six tanks destroyed along the side of a Ukrainian road, you now understand that constitutes half of a typical unit’s available armour. In other words, a big deal.
I expect to hear more out of Russia and Ukraine in coming days about how Russia is providing new vehicles and fresh soldiers to resupply exhausted units.
Credit for the piece goes to Bonnie Berkowitz and Artur Galocha.