Tuesday was election day in New York (among other places) where voters went to the polls for the mayoral primary (among other positions). For those living underneath what I can only presume was a very comfortable rock, this is the whole Anthony Weiner comeback election. Anyway, a bunch of different websites, most tied to the New York area, were covering the election results. So I wanted to share just a few.
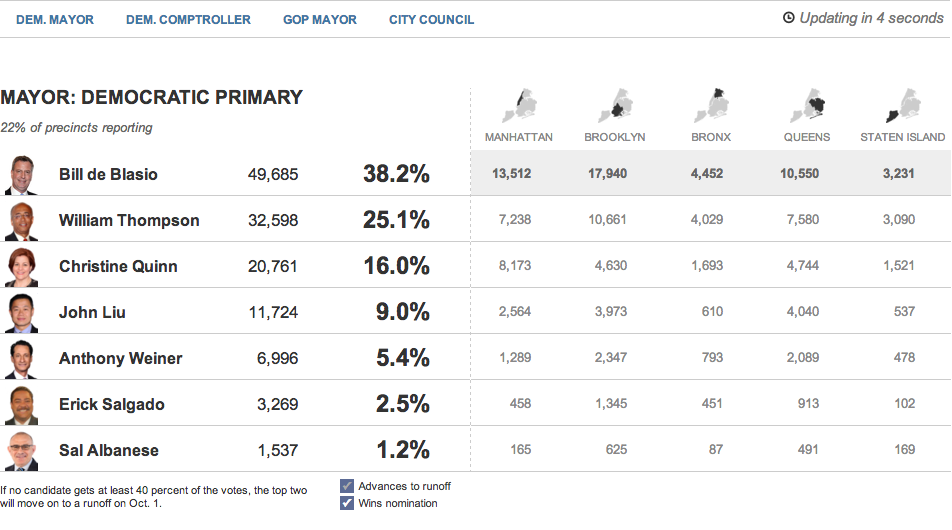
First we have the Huffington Post with the most straightforward presentation. Their table covers the main candidates and their results at a borough level and at a city-wide level.

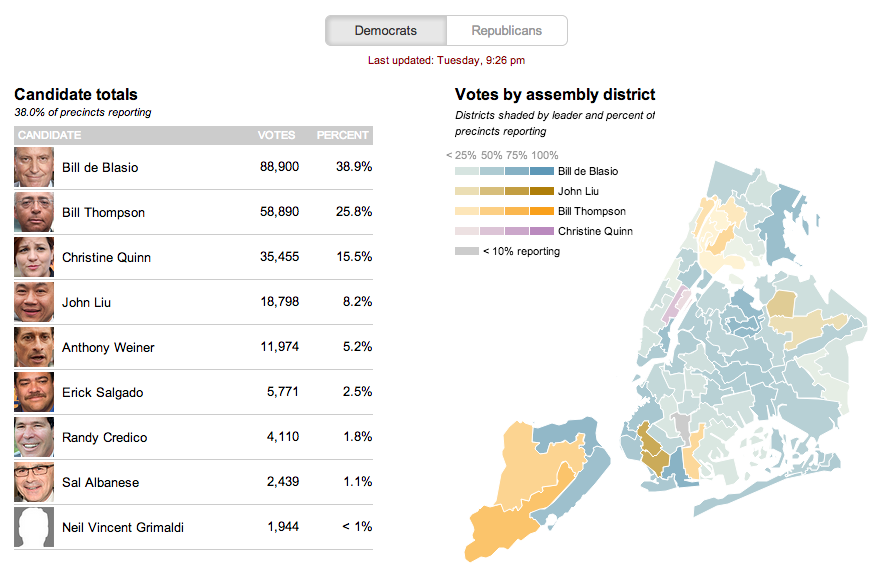
The second is from the Wall Street Journal. This uses a choropleth map with different colours assigned to a select few persons running—also the only ones with a real chance of winning. Tints of these colours in each district indicate how much of the district has voted.

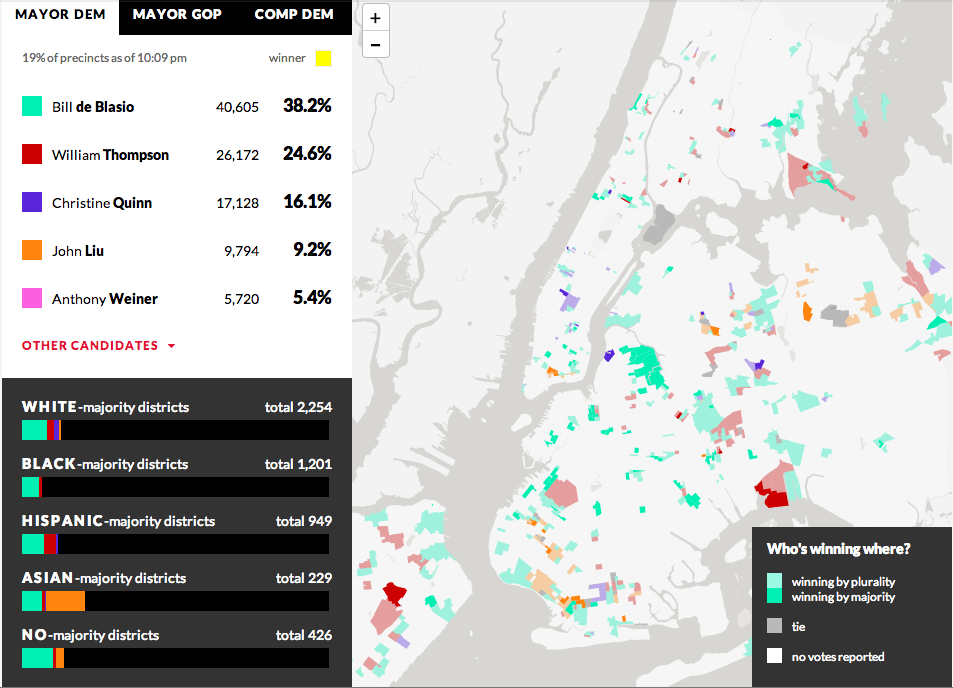
From WNYC we have our third example—another choropleth where different colours represent different candidates. However, unlike the Wall Street Journal, the colours here have only one tint. And instead of showing assembly districts, WNYC provides a further level of data and looks at precinct results. It does not represent the amount of the precinct that has voted, but rather whether the candidate is winning by a plurality or by a majority. Beneath the legend a second charting element is used; this details the breakdown of the vote by districts as separated into racial majority. This is an interesting addition that hints at filtering results by related data.

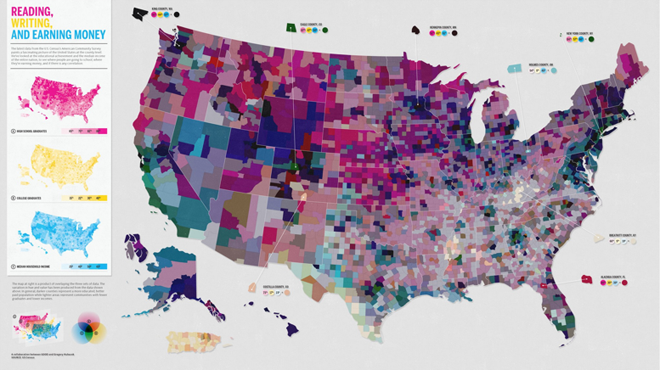
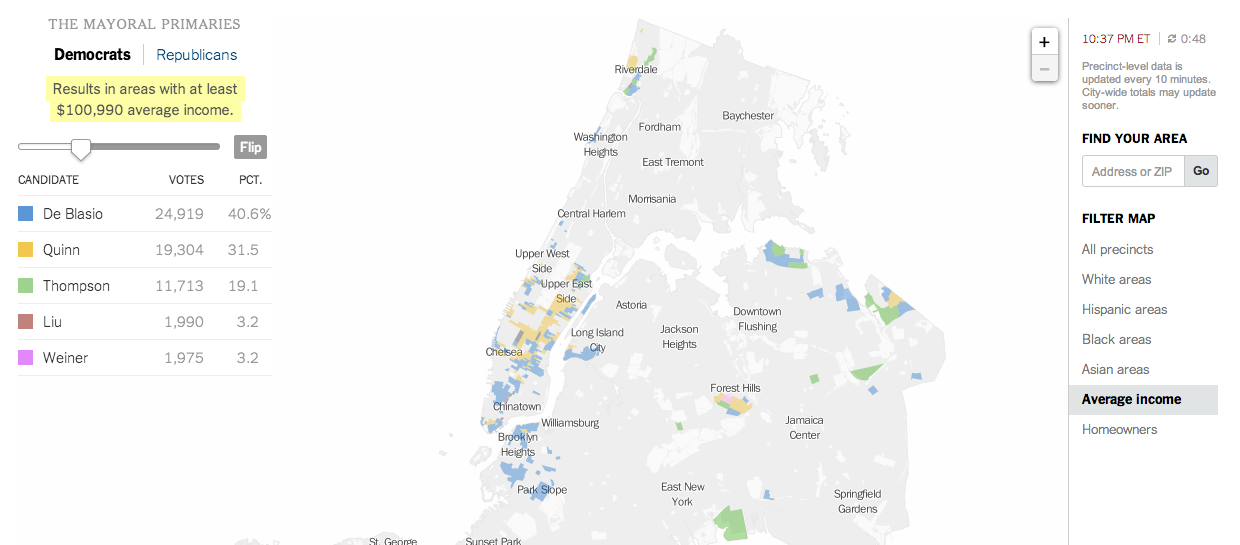
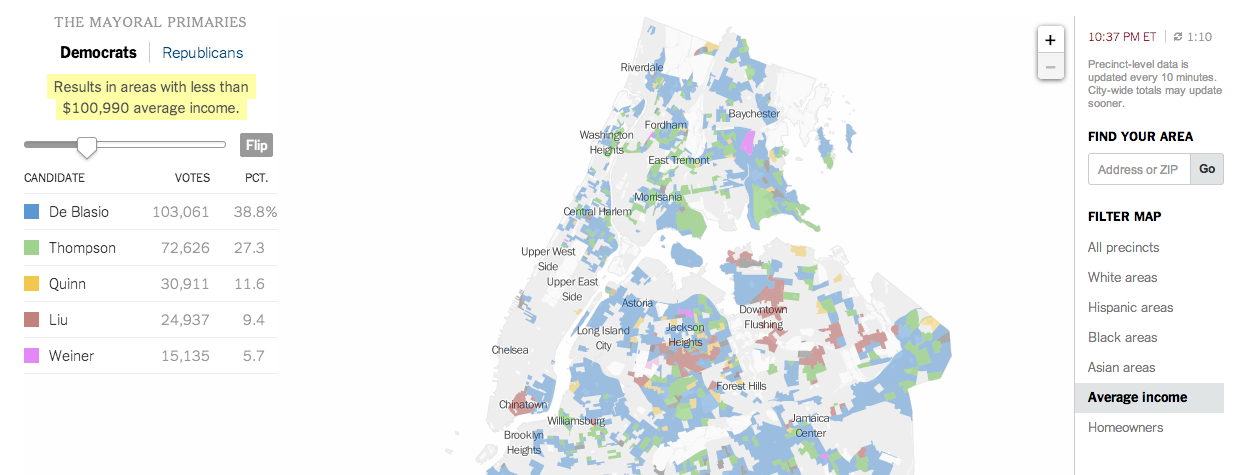
And that filtering brings us to the New York Times’ piece, which does offer filtering. It highlights districts on its maps—also precinct-level and not district aggregates—based upon the metric and the specific properties of said metric. In this case, I have chosen income. And the story of different voting patterns (at this particular point in the evening) based on income is quite clear. Look at Christine Quinn’s support.


Credit for these:
Huffington Post: Aaron Bycoffe, Jay Boice, Andrei Scheinkman, and Shane Shifflett
Wall Street Journal: the Wall Street Journal’s graphics team
WNYC: Steven Melendez, Louise Ma, Jenny Ye, Marine Boudeau, Schuyler Duveen, Elizabeth Zagroba, and John Keefe
New York Times: New York Times’ graphics department