Recently the United Kingdom baked in a significant heatwave. With climate change being a real thing, an extreme heat event in the summer is not terribly surprising. Also not surprisingly, the BBC posted an article about the impact of climate change.
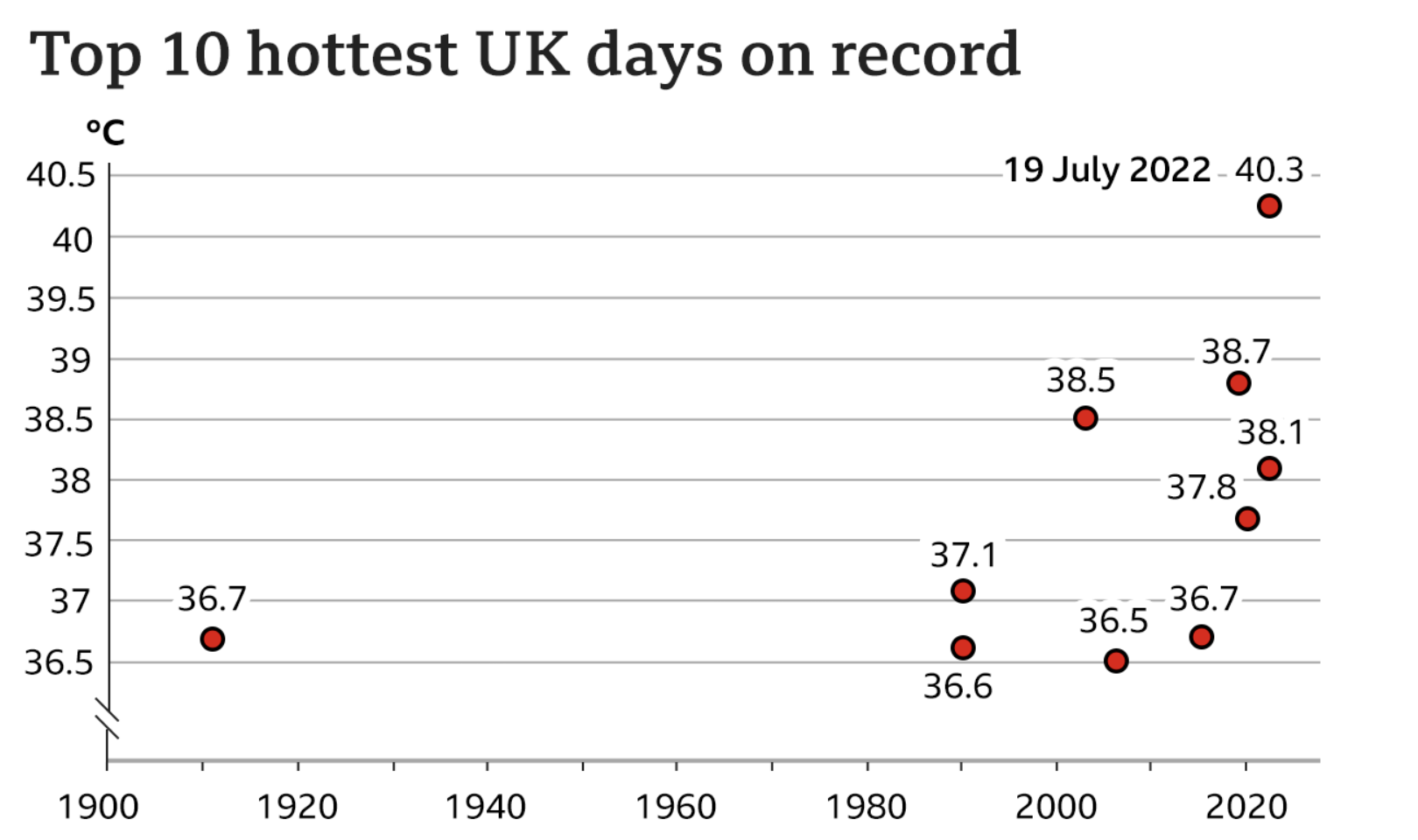
The article itself was not about the heatwave, but rather the increasing rate of sea level rise in response to climate change. But about halfway down the article the author included this graphic.

As graphics go, it is not particularly fancy—a dot plot with ten points labelled. But what this piece does well is using a dot plot instead of the more common bar chart. I most typically see two types of charts when plotting “hottest days” or something similar. The first is usually a simple timeline with a dot or tick indicating when the event occurred. Second, I will sometimes see a bar chart with the hottest days presented all as bars, usually not in the proper time sequence, i.e. clustered bar next to bar next to bar.
My issue with the the latter is always where is the designer placing the bottom of the bar? When we look at the best temperature graphics, we usually refer to box plots wherein the bar is aligned to the day and then top of the bar is the daily high and the bottom of the bar the daily low. It does not make sense to plot temperatures starting at, say 0º.
In this particular case, however, the dates would appear to overlap too closely to allow a proper box plot. Though I suspect—and would be curious to see—if the daily minimum temperatures on each of those ten hottest days have also increased in temperature.
As to the timeline option, this does a better job of showing not just the increasing frequency of the hottest days, but also the rising maximum value. In the early 20th century the hottest day was 36.7ºC, and you can see a definite trend towards the hottest days nearing and finally surpassing 40ºC.
I do wonder if a benchmark line could have been added to the chart, e.g. the summertime average daily high or something similar. Or perhaps a line showing each day’s temperature faintly in the background.
Finally, I want to point out the labelling. Here the designers do a nice job of adding a white stroke or outline to the outside of the text labels. This allows the text to sit atop the y-axis lines and not have the lines interfere with the text’s legibility. That’s always a nice feature to see.
Credit for the piece goes to the BBC graphics department.